For Goh Guoxin, composite photography is an imaginative play of photos, using elements from multiple photos to form a single image. He often finds the results to be amazing as they help the photo manipulator tell incredible stories.


For Goh Guoxin, composite photography is an imaginative play of photos, using elements from multiple photos to form a single image. He often finds the results to be amazing as they help the photo manipulator tell incredible stories.
BASIC WORKFLOW FOR COMPOSITE PHOTOGRAPHY
Before we start, Guoxin says it’s crucial to take note of some points. Identify and decide on the source and direction of the light. Then for easy editing, choose photos with similar lighting and angle (based on the angle of the background) so the end result is more realistic.

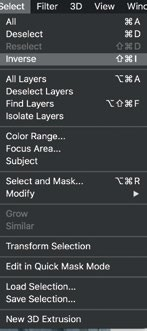
PART I : Masking your objects
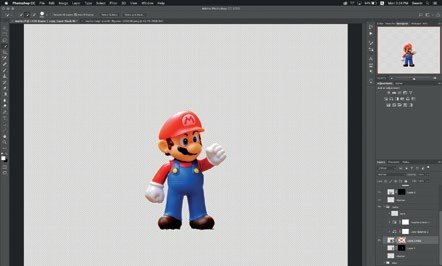
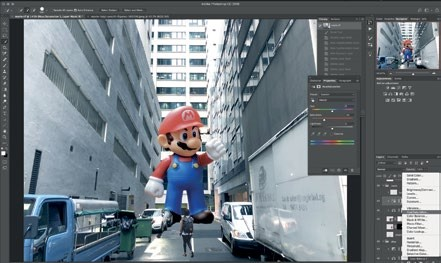
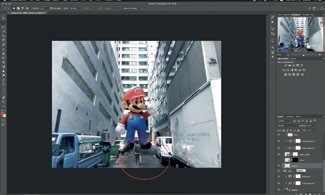
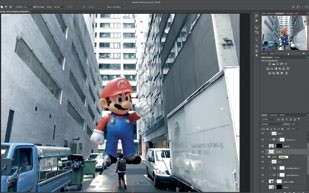
Open the image of Mario in Photoshop.